デジタル画像は小さな点「ドット」の集合で、各ドットに番号(座標)が付いています。
横を「X」、縦を「Y」で表し、其々基点からのピクセル(ドット)数を入れます。
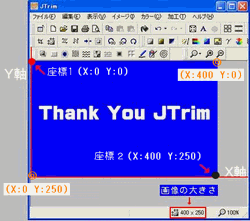
基点は左上隅で、(X : 0 Y : 0)となります。
画像は四角で表示され、左上の赤丸の位置を「座標1」、右下の黒丸の位置を「座標2」とします。
画像をクリックすると拡大画像になります。

左の画像の大きさは 400×250 で、左上の基点に座標1があります。そこでこの様に表示します。
座標1・・・(X:0 Y:0 )
座標2・・・(X:400 Y:250)
カーソルで範囲指定するときには、左上にポインターを置き、右下にドラッグしますが、
位置関係を見てみると
座標1から座標2にドラッグするということになります。
(画像の大きさは下に表示されています。)
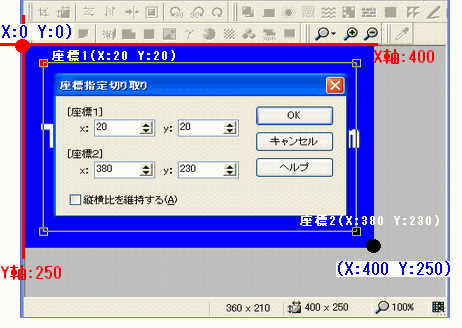
1) 「イメージ」→「座標指定切抜き」 (前回使用した「座標」が表示されます)
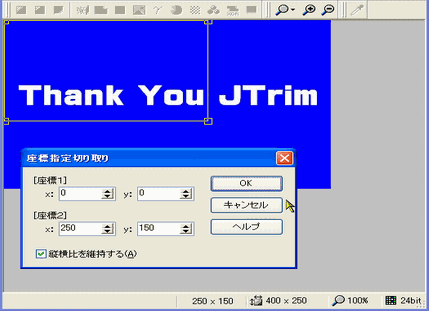
「ダイアログ」と「範囲選択枠」が表示され、数値を変えると「範囲選択枠」が変わります。
「OK」すると「座標指定切抜き」が実行され、「座標指定切り取りダイアログ」の数値は記憶されます。
右上の「×印」をクリックすると「ダイアログ」が消え、「範囲選択枠」だけが残ります。
2) マウスで「範囲選択」し、「イメージ」→「座標指定切抜き」 (範囲選択した座標が表示されます)
元の画像から上下左右20px内側を切り抜く場合、この様に指定します。座標はそれぞれ元画像の座標の位置から20px内側の数字になります。
(座標1は20pxプラスになり、座標2は20pxマイナスになります。)


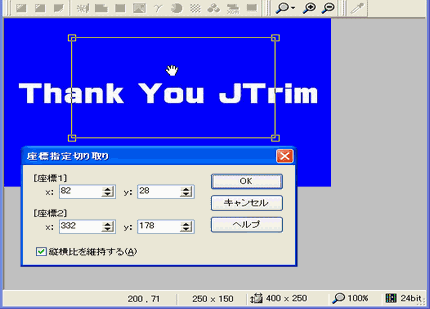
「範囲選択枠」の中にポインターを入れると![]() に変わり移動できるようになります。左クリックで切り取りたい部分に移動しOKします。
に変わり移動できるようになります。左クリックで切り取りたい部分に移動しOKします。
この時の座標指定の数値はスクロールされた位置が自動的に表示され、座標2から座標1の数を引くと「切り抜く大きさ」になります。

![]()