
JTrimには豊富な「機能」があります。
その内、いくつかを使って「簡単な加工」をしてみましょう。
簡単といっても使い方によってはおしゃれな加工になります。
 「イメージ」→「余白作成」(白色)を選択
「イメージ」→「余白作成」(白色)を選択
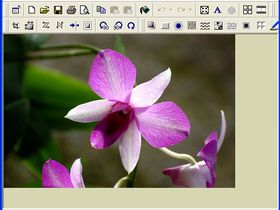
写真のまわりに「白色」の余白を付けました。(余白の大きさは8px)
プリントした写真のようになります。クリックすると大きくなります。
(拡大画像を表示するページの「背景色」が「白色」なので周りをグレーにしています。)
「余白作成」は色や四辺の大きさも自由に設定できます。
余白を好みの大きさに合わせましょう
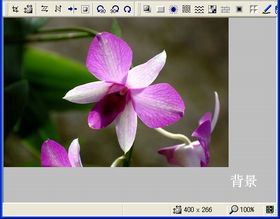
 「イメージ」→「影を付ける」を選択
「イメージ」→「影を付ける」を選択
浮いた感じを出す為に「影」を付けましたが、「影」の右上と左下に「白色」が表示されて不自然です。
これはJTrimの背景色が白色になっている為で、このページのように「色」が付いたページだと不自然な表示になります。
そこでページと同じ色に背景色を変えると不自然さがなくなります。
 「表示」→「背景色」
「表示」→「背景色」「背景色」をクリックし「色の設定カラーボックス」を表示させて「背景色」をページの色に設定します。
設定するには「カラーボックス」の「赤・緑・青」にページの色の数値を入れます。
このページの色の数値は赤216・緑216・青179です。
背景色が変わり陰が自然な感じに変わりました。
背景色の設定についてはJTrim Ringの「miyaさん」が「色調べ、色作り」で分かりやすく説明されていますので是非ご覧になってください。

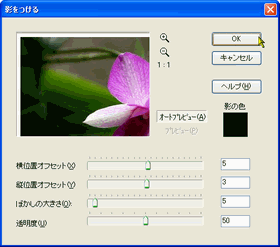
「影を付ける」のダイアログボックスです。
影の色や縦横の位置、ぼかしの大きさなどはいろいろと試して下さい。
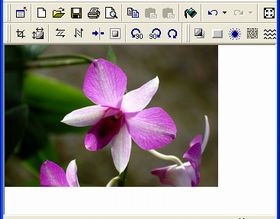
 「イメージ」→「円形切抜き」を選択
「イメージ」→「円形切抜き」を選択「円形切抜き」と言っても「円形」以外の部分は「背景色」で塗り潰されているだけで画像は「四角」のままです。
このページのように違う背景色のページだと四隅の「白い部分」も表示されます。
「円形切抜き」だけを表示さすには四隅の色を背景色と同色ににします。
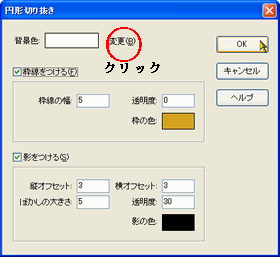
 「円形切抜き」のダイアログボックスです。
「円形切抜き」のダイアログボックスです。
「背景色」の「変更」部分をクリックすると「カラーボックス」が表示されます。
「背景色」をページの「色」に変えましょう。(赤216・緑216・青179)

このページは背景色に若干の模様を付けていますから少し違和感があります。
それを無くすには「合成」か「透過」加工が必要です。
 フェードアウトは「背景色」の色で実行されます。
フェードアウトは「背景色」の色で実行されます。
「加工」→「フェードアウト」を選択
「円形」にチェックを入れると「背景色」の「グレー」で円形フェードアウトが掛かりました。
 「背景色」を「白」に変えると・・・
「背景色」を「白」に変えると・・・

薄く塗りつぶしてみました。
塗りつぶしのダイアログボックスです。
 「背景色」を「ページと同色」にすると・・・
「背景色」を「ページと同色」にすると・・・
 「ページと同色」でフェードアウトが掛かり、円形フェードアウトだけが浮き出ます。
「ページと同色」でフェードアウトが掛かり、円形フェードアウトだけが浮き出ます。
 「イメージ」→「余白作成(大きさ8)」を選択
「イメージ」→「余白作成(大きさ8)」を選択
「加工」→「拡散」を選択 (レベル4)
画像全体に「拡散」が入りました。
余白作成がポイントです。余白を付ける事によって
四辺に拡散が効く様になります。